以前、転職時の職務経歴書の書き方のコツについて書いた際に準備が出来ていなかったDLサイトの構築についての備忘録。一番使いやすそうな『Download Monitor』を使ってみたのでやり方を書いておきます。
プラグインから Download Monitor をインストール
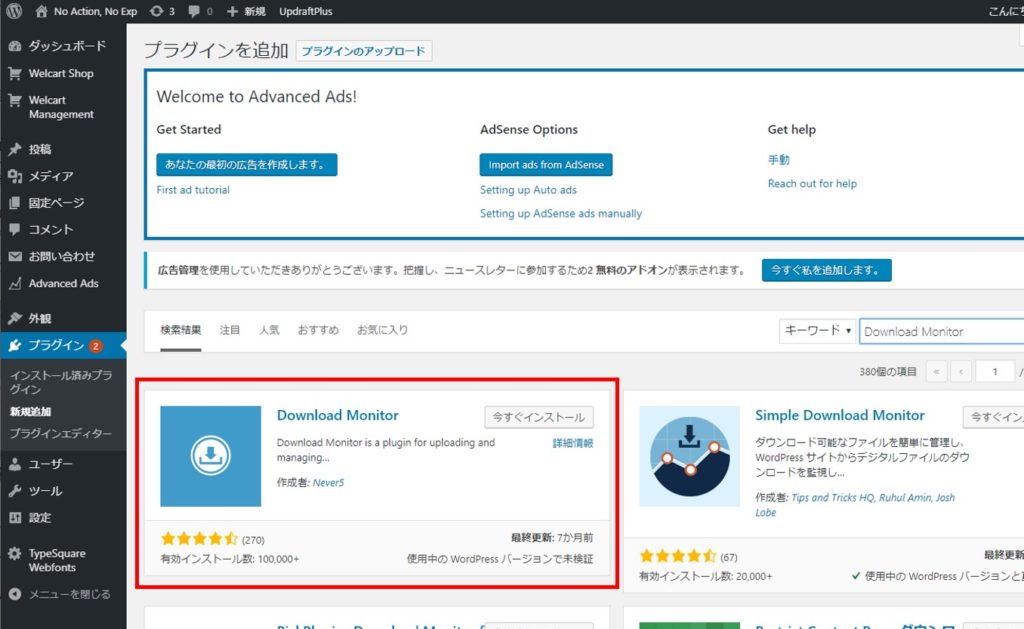
プラグインの新規登録でキーワードで『Download Monitor』を検索。同じようなプラグインツールも出てきましたが、やはり一番評価コメント数も多く利用者も多そうだったのでこちらを選択。

ファイルのアップロード
事前にDLしてもらうようのファイルは準備済の段階から以下を実施。
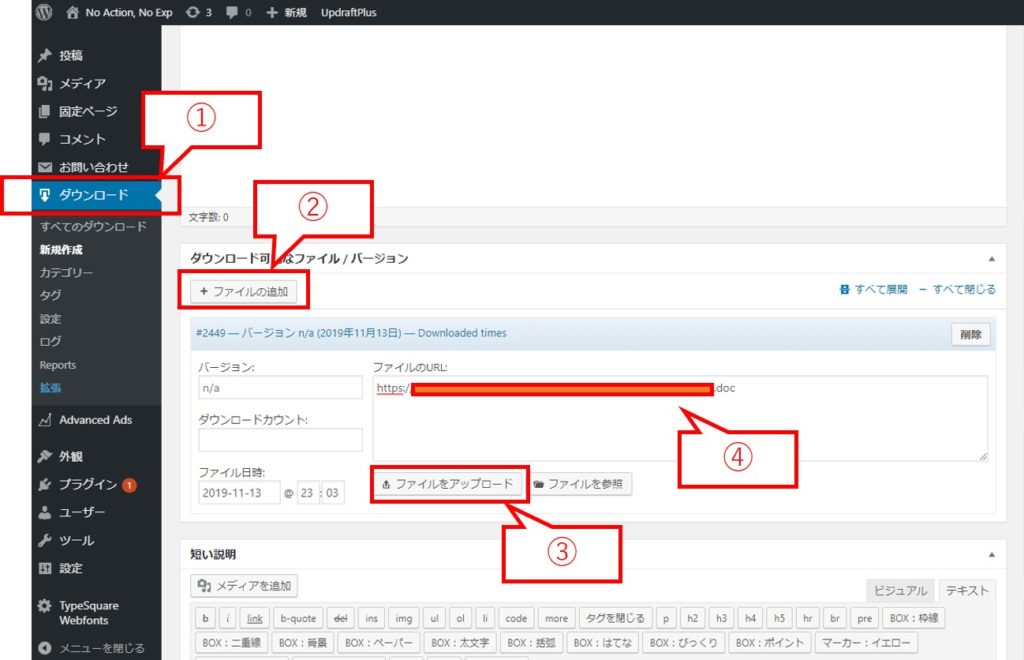
① プラグインの『Download Monitor』を有効化して『ダウンロード』のカーソルを選択
② ファイルの追加を選択
③ ファイルをアップロードからファイルを選択
④ ③を行うとファイルのURLが自動的に表示

ショートコードの確認
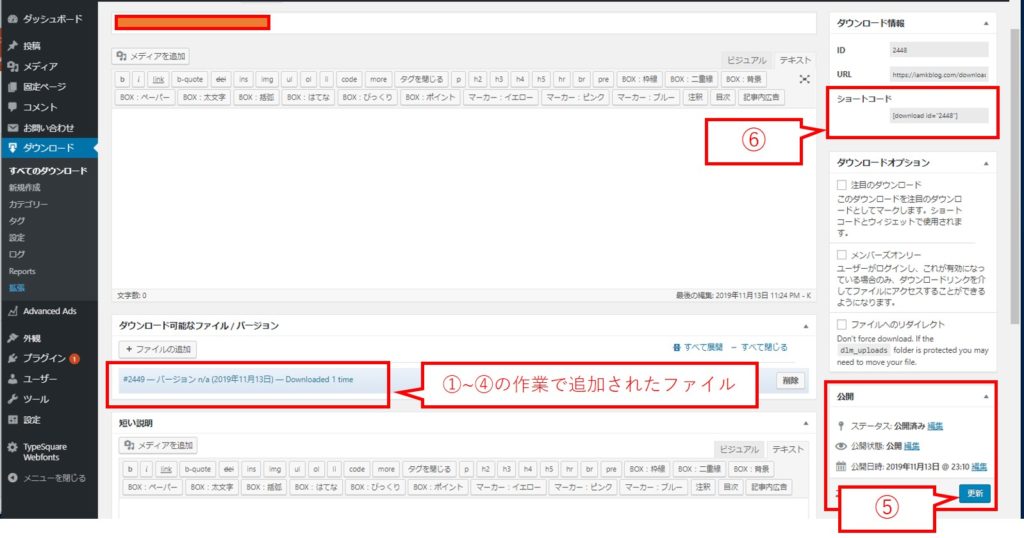
⑤ Wordpressでブログを書くとき同様に『公開』のボタンがあるので押す
※ ブログ作成時に公開済みだったので下記の画像では『更新』と表示
⑥ 画面右上にIDなどの情報が確認できる。IDは自動採番なので気にしなくてよい。今後ブログを書くとき必要なのは赤枠のショートコード。ブログ記載時にこのショートコードを張り付けるとファイルをDLできるアイコンが現れる。

過去のブログを更新してDLボタン作成
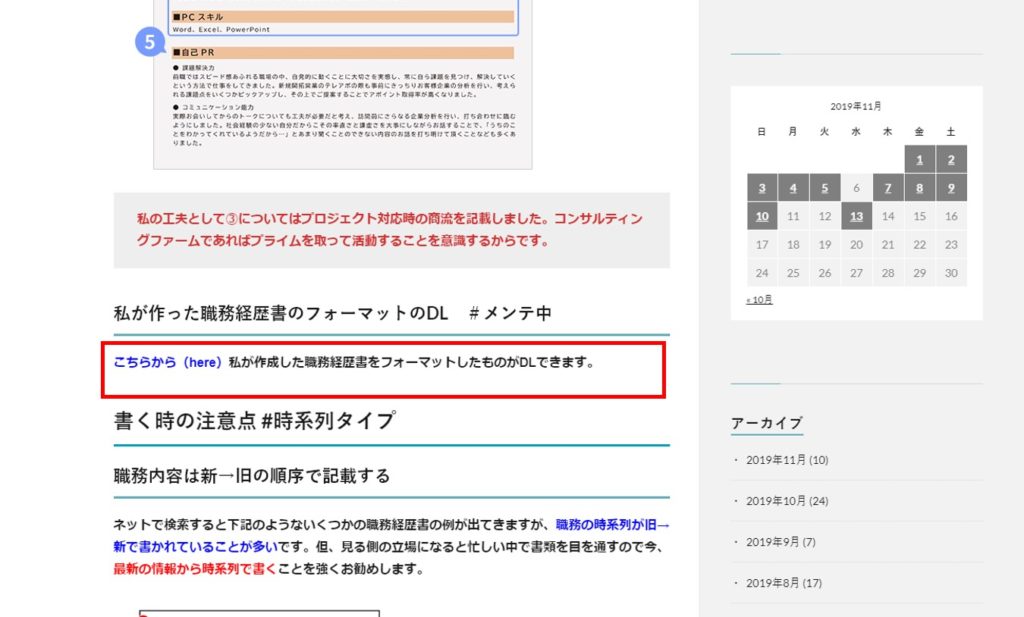
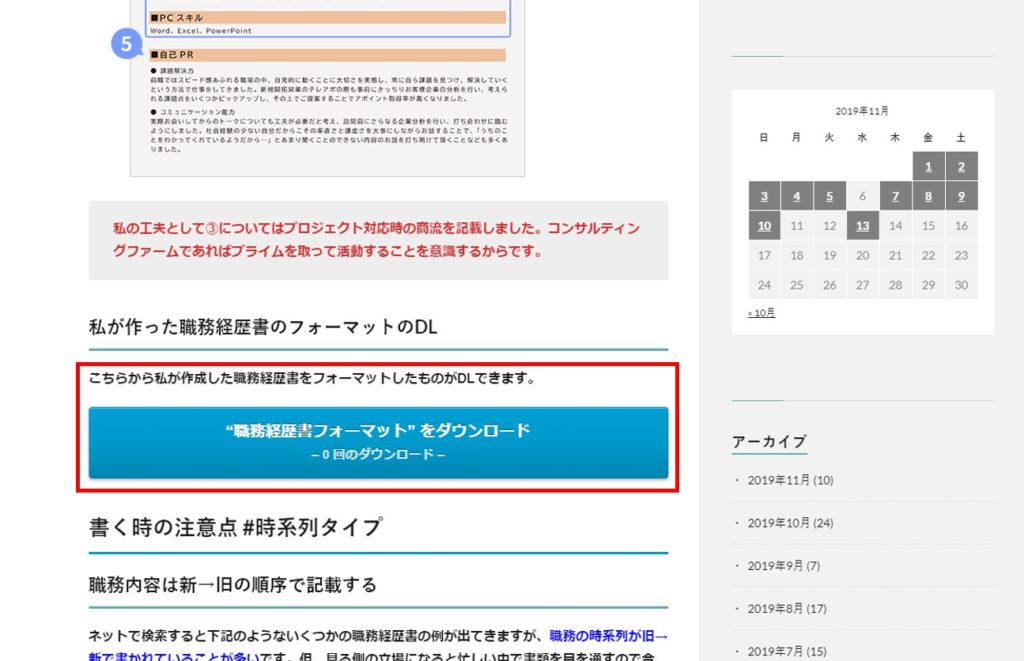
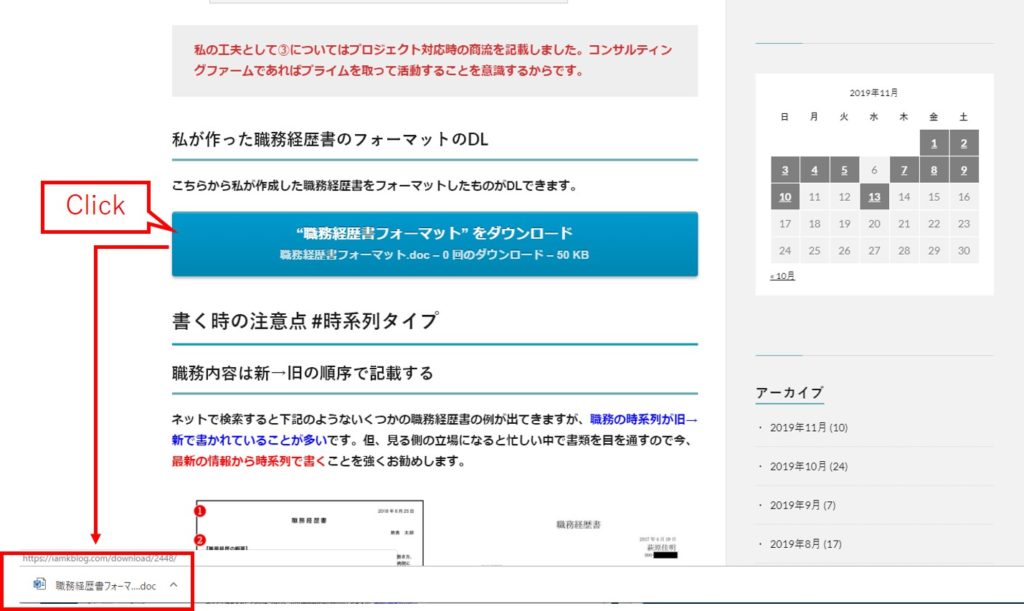
上記⑥の通りショートコードを入れるだけで下記のようにボタンが完成。実際にボタンを押すとファイルがDLされる。

BEFORE 
AFTER 
動作確認
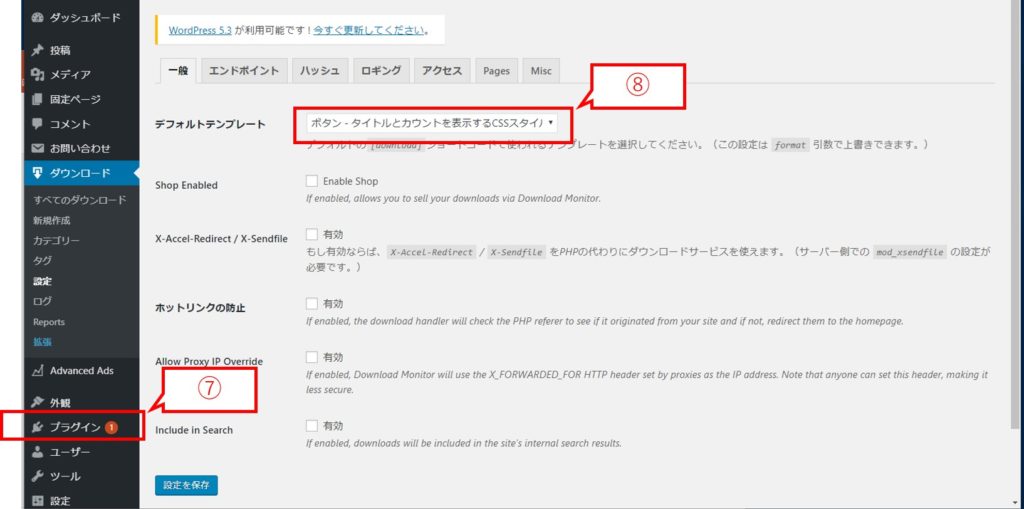
DL表示を変えたいときは?
⑦ プラグインを選択し、自身がインストールしたDownload Monitorの『設定』を選択
⑧ 設定一覧の一般から表示パターンを選択

GUIで作業できるので楽ですね★